How to deploy a create React app to Github pages for free
#react #github
Last updated on Sep 16, 2020 by Suraj Sharma
Github Pages allows you to host your static react.js website for free, with an additional option to add a custom domain name to your website.
This tutorial is about how you can deploy/host your website on Github pages for free.
Prerequisites:
This tutorial requires you to have an active github account.
A running react.js application, if you haven't created a react.js project yet, you can use
npx create-react-app <your project name>to create one.Git installed on your system
Getting started
I am going to use an existing react project for this tutorial, creativesuraj/react-material-ui-login
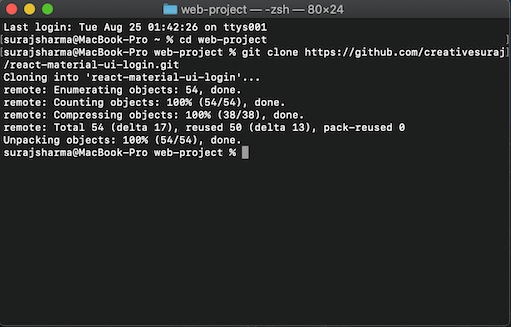
Let’s clone the repository on our local system
git clone https://github.com/creativesuraj/react-material-ui-login.git

Change the current working directory to react-material-ui-login
cd react-material-ui-login
And run
npm install
to install all the dependencies defined in your package.json.
Open the project with your favorite editor.
Follow all the steps, if you want to successfully host your react.js app on github pages
Step 1: Add homepage
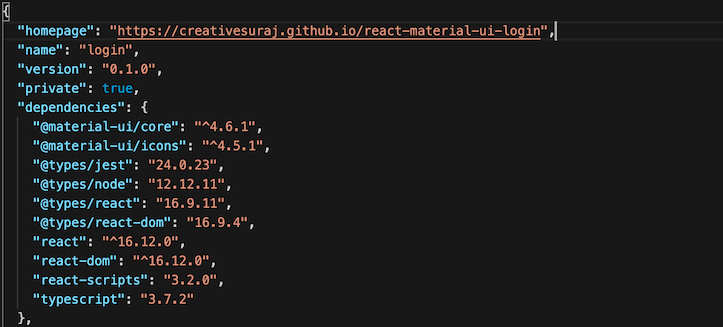
Open your package.json file and add
”homepage”: “https://yourusername.github.io/your-project-name”
If the project is for your github user page then add
”homepage”: “https://yourusername.github.io”

Note: this configuration is required otherwise your app will not deploy correctly.
Step 2: Add deploy script
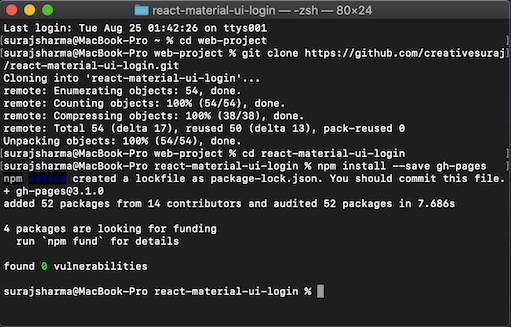
Install gh-pages inside your project directory
npm install --save gh-pages

Open your package.json file and add the following script
For a project page
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
whenever you run npm run deploy , predeploy gets executed first, which creates the /build folder and then that /build folder gets deployed to the github pages.
For a Github user page
If you are deploying your user page then you would need to commit your deployment to master branch using "gh-pages -b master -d build"
Hence, add the following script to the package.json.
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -b master -d build",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
Step 3: Push the changes to master branch
Create a .gitignore file, if you do not have it in your project.
Note: use .gitignore file to prevent commiting files, which you don’t want to push to your remote repository.
Add this to your .gitignore file
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files.
# dependencies
/node_modules
/.pnp
.pnp.js
# testing
/coverage
# production
/build
# misc
.DS_Store
.env.local
.env.development.local
.env.test.local
.env.production.local
npm-debug.log*
yarn-debug.log*
yarn-error.log*
Note: gh-pages requires you to commit the package-lock.json file, so if you have that in your .gitignore file then remove that line.
Then, Commit and push your unstaged changes
git add .
git commit -m ‘deploy to gh-pages’
git push
Step 4: Final Deployment
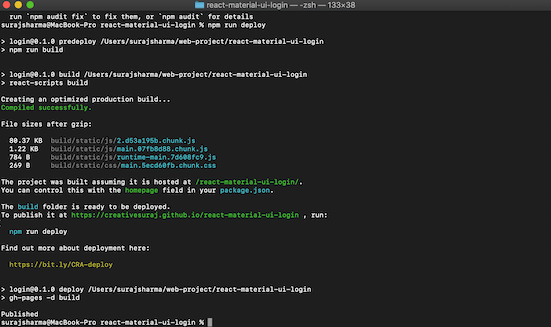
Now run,
npm run deploy
This command creates a /build folder and deploys the /build folder to the github pages.

Optional
Step 5: Configure your own custom domain
If you have a domain name and wants your github page to point to that DNS, then you have to create a CNAME file in your /public folder
Add your domain name
yourdomainname.com
change homepage configuration on the package.json file to
“homepage”: “https://yourdomainname.com”
Commit and push these changes to your master and then run npm run deploy.
Congrats your react.js website is published at github pages!
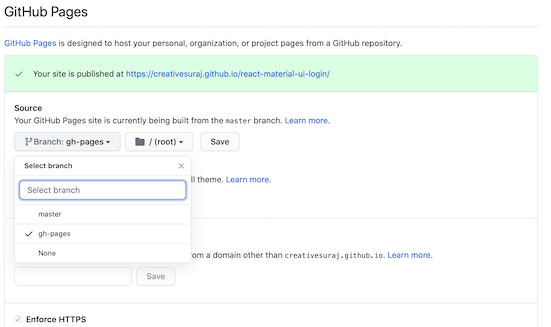
Step 6: Change your github project settings to use gh-pages branch
You are done with all the hard work of deploying your project to github pages;
Only one final step is left, that is to set your github repository settings to use gh-pages branch

Your project is live under the homepage url defined on your package.json.
For Example, https://creativesuraj.github.io/react-material-ui-login/
Conclusion
In this tutorial, you have deployed your react website to github pages, this tutorial might not work if you are using react router's dynamic routings on your website
Related Solutions

Suraj Sharma is a JavaScript Software Engineer. He holds a B.Tech degree in Computer Science & Engineering from NIT Rourkela.
